
【译】glTF教程:简单网格(八)
2019-02-14
简单的网格
mesh
表示出现在场景中的几何对象。在示例:最小的glTF文件中已经显示了一个mesh的示例。这个例子有一个单独的mesh连接到一个单独的“节点”,这个网格由一个单独的[mesh.primitive]组成。
(https://github.com/KhronosGroup/glTF/tree/master/specification/2.0/#reference-primitive) 它只包含一个属性—即顶点位置的属性。但是通常,网格原语会包含更多的属性。例如,这些属性可以是顶点法线或纹理坐标。 以下是glTF资产,它包含一个简单的具有多个属性的网格,可以作为解释相关概念的基础:
{
"scenes" : [
{
"nodes" : [ 0, 1]
}
],
"nodes" : [
{
"mesh" : 0
},
{
"mesh" : 0,
"translation" : [ 1.0, 0.0, 0.0 ]
}
],
"meshes" : [
{
"primitives" : [ {
"attributes" : {
"POSITION" : 1,
"NORMAL" : 2
},
"indices" : 0
} ]
}
],
"buffers" : [
{
"uri" : "data:application/octet-stream;base64,AAABAAIAAAAAAAAAAAAAAAAAAAAAAIA/AAAAAAAAAAAAAAAAAACAPwAAAAAAAAAAAAAAAAAAgD8AAAAAAAAAAAAAgD8AAAAAAAAAAAAAgD8=",
"byteLength" : 80
}
],
"bufferViews" : [
{
"buffer" : 0,
"byteOffset" : 0,
"byteLength" : 6,
"target" : 34963
},
{
"buffer" : 0,
"byteOffset" : 8,
"byteLength" : 72,
"target" : 34962
}
],
"accessors" : [
{
"bufferView" : 0,
"byteOffset" : 0,
"componentType" : 5123,
"count" : 3,
"type" : "SCALAR",
"max" : [ 2 ],
"min" : [ 0 ]
},
{
"bufferView" : 1,
"byteOffset" : 0,
"componentType" : 5126,
"count" : 3,
"type" : "VEC3",
"max" : [ 1.0, 1.0, 0.0 ],
"min" : [ 0.0, 0.0, 0.0 ]
},
{
"bufferView" : 1,
"byteOffset" : 36,
"componentType" : 5126,
"count" : 3,
"type" : "VEC3",
"max" : [ 0.0, 0.0, 1.0 ],
"min" : [ 0.0, 0.0, 1.0 ]
}
],
"asset" : {
"version" : "2.0"
}
}
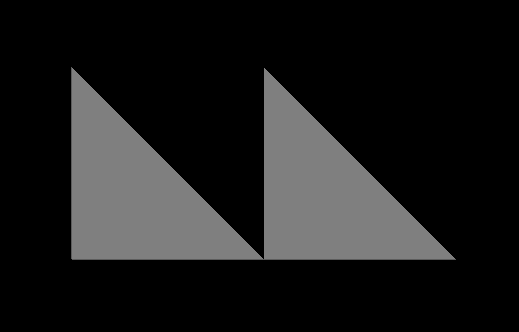
图8a显示了渲染后的glTF资产。
网格的定义
给定的示例仍然包含具有单个网格原语的单个网格。但这个网格原语包含多个属性:
"meshes" : [
{
"primitives" : [ {
"attributes" : {
"POSITION" : 1,
"NORMAL" : 2
},
"indices" : 0
} ]
}
],
除"POSITION"属性外,它还有一个“NORMAL”属性。这指的是提供顶点法线的“访问器”对象,如缓冲区、缓冲视图和访问器部分所述。
渲染的网格实例
如图8a所示,网格被渲染了twice。这是通过将网格附加到两个不同的节点来实现的:
"nodes" : [
{
"mesh" : 0
},
{
"mesh" : 0,
"translation" : [ 1.0, 0.0, 0.0 ]
}
],
每个节点的mesh属性是指使用mesh的索引连接到节点上的mesh。其中一个节点有一个translation,使得附加的网格呈现在不同的位置。
下一节网格将更详细地解释网格和网格原语。