
【译】glTF教程:简单纹理(十三)
2019-02-19
简单的纹理
如前几节所示,glTF资产中的材质定义包含了不同的参数,这些参数针对的是材质的颜色或材质在光线影响下的整体外观。这些属性可以通过单个值给出,例如,将对象的颜色或粗糙度定义为一个整体。或者,这些值可以通过映射到对象表面的纹理来提供。下面是一个glTF资产,它定义了一个简单的材质,单一的纹理:
{
"scenes" : [ {
"nodes" : [ 0 ]
} ],
"nodes" : [ {
"mesh" : 0
} ],
"meshes" : [ {
"primitives" : [ {
"attributes" : {
"POSITION" : 1,
"TEXCOORD_0" : 2
},
"indices" : 0,
"material" : 0
} ]
} ],
"materials" : [ {
"pbrMetallicRoughness" : {
"baseColorTexture" : {
"index" : 0
},
"metallicFactor" : 0.0,
"roughnessFactor" : 1.0
}
} ],
"textures" : [ {
"sampler" : 0,
"source" : 0
} ],
"images" : [ {
"uri" : "testTexture.png"
} ],
"samplers" : [ {
"magFilter" : 9729,
"minFilter" : 9987,
"wrapS" : 33648,
"wrapT" : 33648
} ],
"buffers" : [ {
"uri" : "data:application/gltf-buffer;base64,AAABAAIAAQADAAIAAAAAAAAAAAAAAAAAAACAPwAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAgD8AAAAAAAAAAAAAgD8AAAAAAACAPwAAgD8AAAAAAAAAAAAAAAAAAAAAAACAPwAAAAAAAAAA",
"byteLength" : 108
} ],
"bufferViews" : [ {
"buffer" : 0,
"byteOffset" : 0,
"byteLength" : 12,
"target" : 34963
}, {
"buffer" : 0,
"byteOffset" : 12,
"byteLength" : 96,
"byteStride" : 12,
"target" : 34962
} ],
"accessors" : [ {
"bufferView" : 0,
"byteOffset" : 0,
"componentType" : 5123,
"count" : 6,
"type" : "SCALAR",
"max" : [ 3 ],
"min" : [ 0 ]
}, {
"bufferView" : 1,
"byteOffset" : 0,
"componentType" : 5126,
"count" : 4,
"type" : "VEC3",
"max" : [ 1.0, 1.0, 0.0 ],
"min" : [ 0.0, 0.0, 0.0 ]
}, {
"bufferView" : 1,
"byteOffset" : 48,
"componentType" : 5126,
"count" : 4,
"type" : "VEC2",
"max" : [ 1.0, 1.0 ],
"min" : [ 0.0, 0.0 ]
} ],
"asset" : {
"version" : "2.0"
}
}
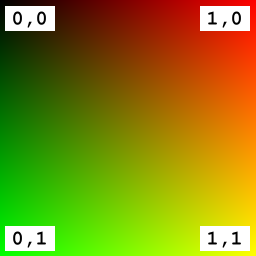
纹理包含的实际图像存储为名为 “testtexturee. png” (请参见图像 15a) 的 png 文件。
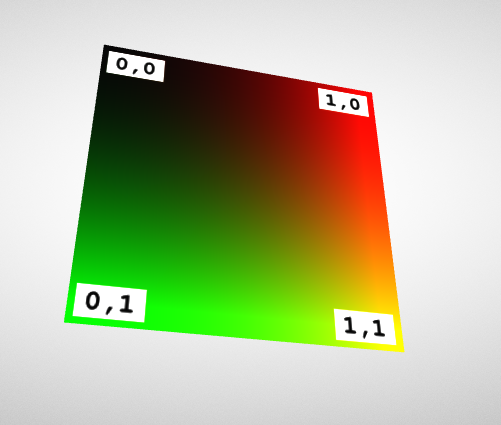
在渲染器中把这些都放在一起,就会得到图15b中渲染的场景。
纹理材质的定义
本例中的材质定义不同于前面显示的示例:简单材质。虽然简单材质只定义了整个对象的单一颜色,但是材质的定义现在引用了新添加的纹理:
"materials" : [ {
"pbrMetallicRoughness" : {
"baseColorTexture" : {
"index" : 0
},
"metallicFactor" : 0.0,
"roughnessFactor" : 1.0
}
} ],
baseColorTexture是将应用于对象表面的纹理的索引。metallicFactor和roughnessFactor仍然是单个值。下一节将展示一个更复杂的材质,其中这些属性也通过纹理给出。
为了将纹理应用于网格原语,必须有关于每个顶点应该使用的纹理坐标的信息。纹理坐标只是mesh.primitive中定义的顶点的另一个属性。默认情况下,纹理将使用属性名为 TEXCOORD_0的纹理坐标。如果有多个纹理坐标集,可以通过在纹理引用中添加texCoord属性来选择一个特定纹理的坐标集:
"baseColorTexture" : {
"index" : 0,
"texCoord": 2
},
在本例中,纹理将使用TEXCOORD_2属性中包含的纹理坐标。