
【译】glTF教程:基本glTF结构(二)
glTF的基本结构
glTF的核心是一个JSON文件。该文件描述了3D场景的全部内容。它由场景结构本身的描述组成,它由定义场景图的节点层次结构给出。场景中出现的3D对象是使用附加到节点的网格定义的。材质定义对象的外观。动画描述3D对象如何随时间变换(例如,旋转到平移),并且外观定义如何基于骨架姿势变形对象的几何形状。摄像机描述渲染器的视图配置。
JSON结构
场景对象存储在JSON文件中的数组中。可以使用数组中相应对象的索引访问它们:
"meshes" :
[
{ ... }
{ ... }
...
],
这些索引还用于定义对象之间的关系。上面的示例定义了多个网格,并且节点可以使用网格索引引用其中一个网格,以指示网格应该附加到此节点:
"nodes":
[
{ "mesh": 0, ... },
{ "mesh": 5, ... },
...
}
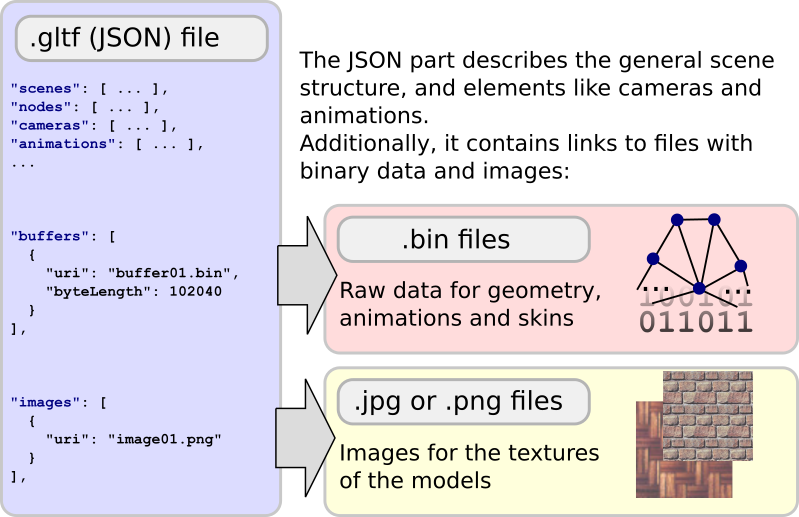
下图(改编自glTF概念部分) 概述了glTF资产JSON部分的顶级元素:
这里简要概括这些元素,并给出glTF规范各个部分的链接。以下各节将更详细地解释这些元素之间的关系。
scene 是存储在glTF的场景描述的入口点。它指的是定义场景图的节点。
node是场景图层次结构中的一个节点。它可以包含变换(例如旋转或平移),并且它可以指代其他(子)节点。另外,它可以指代附着”到节点的mesh或camera“实例,或者描述网格变形的skin。camera定义了用于渲染场景视图的配置。mesh描述了场景中出现的几何对象。它指的是用于访问实际几何数据的accessor对象,以及在呈现对象时定义对象外观的material(s)。skin定义了顶点蒙皮所需要的参数,这允许基于虚拟角色姿态的mesh的变形。这些参数的值来自accessor。animation描述了某些节点随着时间的变化如何转变(例如,旋转或平移)。accessor被用作任意数据的抽象源。它由mesh,skin和animation所使用,并提供几何数据、蒙皮参数和时间相关的动画值。它指的是bufferView,bufferView是包含实际原始二进制数据的buffer的一部分。material包含定义对象外观的参数。它通常指的是“texture”对象,将应用于渲染的几何图形。textureis 由sampler和image定义。sampler定义了纹理、image如何放置在物体上。
参考外部数据
二进制数据(如3D对象的几何和纹理)通常不包含在JSON文件中。相反,它们存储在专用文件中,而JSON仅包含这些文件的链接。这允许二进制数据以非常紧凑的形式存储,并且可以通过网络有效地传输。此外,数据以可直接在渲染器中使用的格式存储,无需解析,解码或预处理数据。
如图所示,有两种类型的对象可能包含到外部资源的链接,即“buffer”和“images”。稍后将更详细地解释这些对象。
读取和管理外部数据
读取和处理glTF资产首先要解析JSON结构。在结构被解析之后 buffer and image 对象分别在顶级的“buffer”和“image”数组中可用。这些对象都可以引用二进制数据块。为了进一步处理,这些数据被读入内存。通常,数据将存储在一个数组中,以便可以使用与引用它们所属的“缓冲区”或“图像”对象相同的索引来查找它们。
buffer中的二进制数据
一个buffer包含一个指向包含原始二进制缓冲区数据的文件的URI:
"buffer01": {
"byteLength": 12352,
"type": "arraybuffer",
"uri": "buffer01.bin"
}
这个二进制数据只是从buffer的URI中读取的原始内存块,没有固有的含义或结构。Buffers, BufferViews, and Accessors部分将讲述这些原始数据是如何扩展数据类型和数据布局信息的。利用该信息,数据的一部分可以被解释为动画数据,而另一部分可以被解释为几何数据。以二进制形式存储数据比JSON格式存储能更有效地在网络中传输,并且二进制数据可以直接传递给渲染器而无需解码或预处理它。
Images中的图像数据
一个image 可以是指可用于作为再现对象的纹理的外部图像文件:
"image01": {
"uri": "image01.png"
}
该引用以通常指向PNG或JPG文件的URI的形式给出。这些格式显著减小了文件的大小,因此网络可以更有效地传输它们。在某些情况下,image对象可能不会引用外部文件,而是引用存储在buffer文件中的数据。详细信息将在Textures, Images, and Samplers部分中进行说明。
数据URI中的二进制数据
通常,buffer和image对象中包含的URI 将指向包含实际数据的文件。作为替代方案,可以通过使用data URI 将数据以二进制格式嵌入到JSON中。